Home
ひたすら犬の画像だけを取れるAPI 権利処理がOKなら最高(取ってきた画像の権利処理がよくわからん アップロードは権利者のみ可能らしいが 🤔) thedogapi.com
ひたすら犬の画像だけを取れるAPI 権利処理がOKなら最高(取ってきた画像の権利処理がよくわからん アップロードは権利者のみ可能らしいが 🤔) thedogapi.com
いつのまにか、githubにリンクが表示されるようになっていた blogs.microsoft.com

VPNサーバを立ててそこ経由でインターネットを使用することにより、例えば同じWi-Fiにつないでいる人から情報を盗み見されないようにできます。また、海外に旅行に行った際、日本からでないと閲覧できないようにされているサイト(例えば定額見放題のアニメ等)を見ることができます。
ただし、中国やロシア、トルコ等下記の国ではVPNの使用自体が違法とされているので、そのような国では使わないでください。下記にリストが挙がっていない国での利用も、全て自己責任でお願いします。(仮にこのリストに漏れがあっても、筆者は責任を取りません。あなたがVPNを利用しようとしている国において、VPNが合法か違法かはご自身で調べてください。)
VPNの使用が違法である国々:
出典:
まずは SoftEther VPN Server をダウンロードして、ファイルを展開する。
$ wget http://jp.softether-download.com/files/softether/v4.27-9667-beta-2018.05.26-tree/Linux/SoftEther_VPN_Server/64bit_-_Intel_x64_or_AMD64/softether-vpnserver-v4.27-9667-beta-2018.05.26-linux-x64-64bit.tar.gz $ tar xzvf softether-vpnserver-v4.27-9667-beta-2018.05.26-linux-x64-64bit.tar.gz
続いて make コマンドを実行。
$ cd vpnserver/ $ make ライセンスを読んで、同意するなら `1` と `Enter` を数回入力。 $ sudo mv vpnserver /usr/local $ sudo cd /usr/local/vpnserver/ $ sudo chmod 600 * $ sudo chmod 700 vpncmd $ sudo chmod 700 vpnserver
$ sudo cd /usr/local/vpnserver/
$ sudo ./vpncmd
vpncmd command - SoftEther VPN Command Line Management Utility
SoftEther VPN Command Line Management Utility (vpncmd command)
Version 4.27 Build 9667 (English)
Compiled 2018/05/26 09:09:16 by yagi at pc33
Copyright (c) SoftEther VPN Project. All Rights Reserved.
By using vpncmd program, the following can be achieved.
1. Management of VPN Server or VPN Bridge
2. Management of VPN Client
3. Use of VPN Tools (certificate creation and Network Traffic Speed Test Tool)
Select 1, 2 or 3: 3
VPN Tools has been launched. By inputting HELP, you can view a list of the commands that can be used.
VPN Tools>check
Check command - Check whether SoftEther VPN Operation is Possible
---------------------------------------------------
SoftEther VPN Operation Environment Check Tool
Copyright (c) SoftEther VPN Project.
All Rights Reserved.
If this operation environment check tool is run on a system and that system passes, it is most likely that SoftEther VPN software can operate on that system. This check may take a while. Please wait...
Checking 'Kernel System'...
Pass
Checking 'Memory Operation System'...
Pass
Checking 'ANSI / Unicode string processing system'...
Pass
Checking 'File system'...
Pass
Checking 'Thread processing system'...
Pass
Checking 'Network system'...
Pass
All checks passed. It is most likely that SoftEther VPN Server / Bridge can operate normally on this system.
The command completed successfully.
VPN Tools>exit
$ sudo ufw enable Command may disrupt existing ssh connections. Proceed with operation (y|n)? y Firewall is active and enabled on system startup $ sudo ufw allow 22 # ssh用 Rule added Rule added (v6) $ sudo ufw allow 5555 # SoftEther用 Rule added Rule added (v6) $ sudo ufw status verbose Status: active Logging: on (low) Default: deny (incoming), allow (outgoing), disabled (routed) New profiles: skip To Action From -- ------ ---- 22 ALLOW IN Anywhere 5555 ALLOW IN Anywhere 22 (v6) ALLOW IN Anywhere (v6) 5555 (v6) ALLOW IN Anywhere (v6) # 再起動が必要かも
$ sudo /usr/local/vpnserver/vpnserver start
1 と localhost で管理コンソールへログイン。
~$ sudo /usr/local/vpnserver/vpncmd vpncmd command - SoftEther VPN Command Line Management Utility SoftEther VPN Command Line Management Utility (vpncmd command) Version 4.27 Build 9667 (English) Compiled 2018/05/26 09:09:16 by yagi at pc33 Copyright (c) SoftEther VPN Project. All Rights Reserved. By using vpncmd program, the following can be achieved. 1. Management of VPN Server or VPN Bridge 2. Management of VPN Client 3. Use of VPN Tools (certificate creation and Network Traffic Speed Test Tool) Select 1, 2 or 3: 1 Specify the host name or IP address of the computer that the destination VPN Server or VPN Bridge is operating on. By specifying according to the format 'host name:port number', you can also specify the port number. (When the port number is unspecified, 443 is used.) If nothing is input and the Enter key is pressed, the connection will be made to the port number 8888 of localhost (this computer). Hostname of IP Address of Destination: localhost If connecting to the server by Virtual Hub Admin Mode, please input the Virtual Hub name. If connecting by server admin mode, please press Enter without inputting anything. Specify Virtual Hub Name: Connection has been established with VPN Server "localhost" (port 443). You have administrator privileges for the entire VPN Server. VPN Server>
VPN Server>ServerPasswordSet ServerPasswordSet command - Set VPN Server Administrator Password Please enter the password. To cancel press the Ctrl+D key. Password: ******************* Confirm input: ******************* The command completed successfully. VPN Server>
まず、操作するハブを選択する。
VPN Server>Hub DEFAULT Hub command - Select Virtual Hub to Manage The Virtual Hub "DEFAULT" has been selected. The command completed successfully. VPN Server/DEFAULT>
次にグループを作成する。
VPN Server/DEFAULT>GroupCreate GroupCreate command - Create Group Group Name: default Group Full Name: default Group Description: default The command completed successfully.
続いてユーザを作成する。
VPN Server/DEFAULT>UserCreate UserCreate command - Create User User Name: ユーザ名 Assigned Group Name: default User Full Name: ユーザ名 User Description: ユーザ名 The command completed successfully.
パスワードを設定する。
VPN Server/DEFAULT>UserPasswordSet UserPasswordSet command - Set Password Authentication for User Auth Type and Set Password User Name: ユーザ名 Please enter the password. To cancel press the Ctrl+D key. Password: ******************* Confirm input: ******************* The command completed successfully.
VPN Server/DEFAULT>IPsecEnable IPsecEnable command - Enable or Disable IPsec VPN Server Function Enable L2TP over IPsec Server Function (yes / no): yes Enable Raw L2TP Server Function (yes / no): no Enable EtherIP / L2TPv3 over IPsec Server Function (yes / no): no Pre Shared Key for IPsec (Recommended: 9 letters at maximum): ******** Default Virtual HUB in a case of omitting the HUB on the Username: DEFAULT The command completed successfully.
SecureNat, Nat, DHCPを有効化する。
AWS(EC2)でSoftEtherを使ってL2TP/IPsecなVPNを構築する (Mac)
VPN Server/DEFAULT>SecureNatEnable SecureNatEnable command - Enable the Virtual NAT and DHCP Server Function (SecureNat Function) The command completed successfully. VPN Server/DEFAULT>NatEnable NatEnable command - Enable Virtual NAT Function of SecureNAT Function The command completed successfully. VPN Server/DEFAULT>DHCPEnable DhcpEnable command - Enable Virtual DHCP Server Function of SecureNAT Function The command completed successfully.
これで IPSec / L2TP で接続できるようになったが、IPSecがファイアウォールで塞がれている時用(公衆Wi-Fiとかであるかも)のために、SSL-VPNが使えるOpenVPNのサービスも用意させる。
VPN Server/DEFAULT> OpenVpnEnable OpenVpnEnable command - Enable / Disable OpenVPN Clone Server Function Enables OpenVPN Clone Server Function (yes / no): yes UDP Ports to Listen for OpenVPN (Default: 1194 / Multiple Accepted): 1194 The command completed successfully.
これでおしまい!接続には手順の途中で追加したユーザ名とそのパスワードを使ったらOK!
7.3 Linux へのインストールと初期設定 - SoftEther VPN プロジェクト
これ良いやん AIでよさげなプレゼン資料作成 www.beautiful.ai

Google I/O 2018 で新たに発表された、ツールとライブラリ。以下の4つで構成される。

「Androidアプリ作りたいけど、アーキテクチャがいっぱいあってよくわからん」という人におすすめ。公式から提示された Jetpack により、これに乗っかっておけばなんとかなるという道が示された。
他にも上に挙げたようなもののうち、欲しいものだけつまんで導入することもできるので、車輪の再発明やボイラープレート(テンプレ)を引っ張り出してくる手間が省ける&(自分で書かなくてすむので)保守しやすくなるといったメリットがある。
まずは Android Studio 3.2 が必要。でもまだ正式版は出ていないので Check for Update では振ってこない。ので直接zipをDLして展開する。
プロジェクトをいつも通り新規作成する。

いつもの通り進めていくと、見慣れないやつ Activity & Fragment + ViewModel がいる。これを選択して次へ。

そうすると、アクティビティとフラグメントの名前に加え、ビューモデルの名前を決める画面が表示される。特に指定がなければデフォルトのままで完了。

ビューモデルを実装していく。デフォルトのままだと、(Kotlinサポートにチェックを入れていれば) MainViewModel.kt でビューモデルのクラスが定義されている。下記を入力して実装する。
MainViewModel.kt
import android.arch.lifecycle.LiveData import android.arch.lifecycle.MutableLiveData import android.arch.lifecycle.ViewModel class MainViewModel : ViewModel() { private val _data = MutableLiveData<String>() val data: LiveData<String> get() = _data init { _data.value = "Hello, Jetpack!" } }
続いて、実行に必要なライブラリをインポートする。
この手順では下記を変更せず書くことをおすすめします。もし原著の手順に従うとビルドに失敗するので注意!
build.gradle
// LiveData + ViewModel def archLifecycleVersion = '1.1.1' implementation "android.arch.lifecycle:extensions:$archLifecycleVersion" // Navigation def navigationVersion = '1.0.0-alpha01' implementation "android.arch.navigation:navigation-fragment:$navigationVersion" implementation "android.arch.navigation:navigation-ui:$navigationVersion"
最後に MainFragment.kt でビューモデルから取得した値を TextView に代入する。
MainFragment.kt (抜粋)
override fun onActivityCreated(savedInstanceState: Bundle?) { super.onActivityCreated(savedInstanceState) viewModel = ViewModelProviders.of(this).get(MainViewModel::class.java) val text = viewModel.data.value message.text = text }
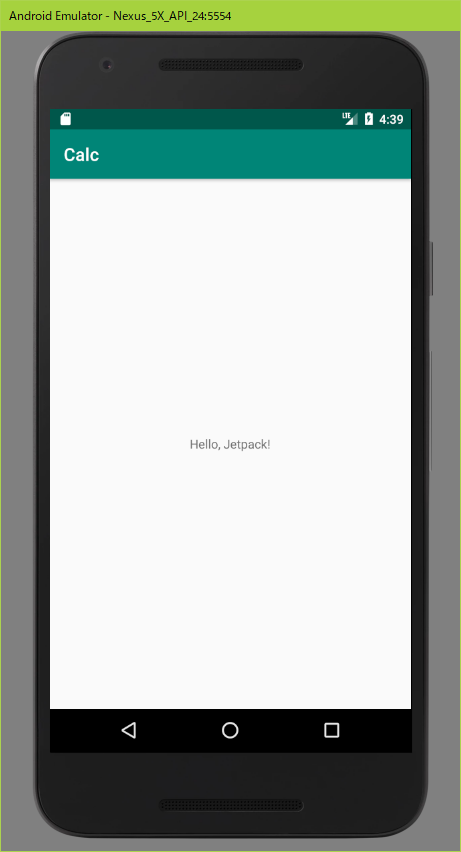
これでおしまい。あとはビルドしたら Hello, Jetpack! が表示される。

今回のリポジトリはここに置いておきます。
github.com (電卓を作りたかったけど、2時間で記事書きながらじゃちょっと無理だった)
正直アーキテクチャなんて好き好みあるし、どれが自分に・チームに最適かはわかんないよな~という人向けに、 「Jetpackを使ったら自動的にビューモデルである程度用意してくれる」というのが自分は好き。 Rails と比べるとやや物足りない感もあるが、「ディレクトリに意味があって、名前を勝手に変えると破滅して、……」というよりは初めてでもとっつきやすいので、その点を加味するとこれくらいで良いのかも。
もし記事中に誤りがあれば、 @dogwood008 までご連絡いただけると幸いです 🙇